安卓版下载
安卓版下载
大小:241.12MB
下载:20179次
泡泡大作战游戏手机游戏
- 支 持:Android
- 分 类: 热门软件
- 大 小:241.12MB
- 版 本:0.0.159
- 评 分:
- 开发者:
- 下载量:20179次
- 发 布:2025-02-25 05:11
手机扫码免费下载
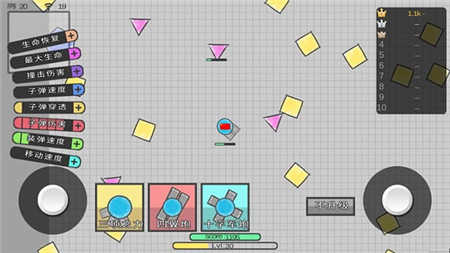
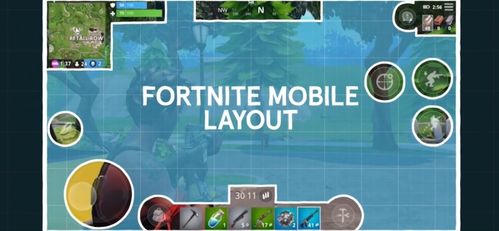
#泡泡大作战游戏手机游戏 截图
#泡泡大作战游戏手机游戏 简介
亲爱的游戏迷们,你是否曾在游戏中被那些精美的界面和流畅的操作所吸引?没错,那就是游戏UI布局的魅力所在!今天,就让我带你一起探索这个神秘的世界,揭开游戏UI布局的神秘面纱。
一、游戏UI布局的奥秘

想象当你打开一款游戏,首先映入眼帘的是那精心设计的界面。这背后,就是游戏UI布局的魔力。它不仅仅是视觉上的享受,更是玩家与游戏互动的桥梁。
游戏UI布局,顾名思义,就是游戏用户界面的布局。它包括游戏主界面、操控界面、弹出界面等,旨在将必要的信息以最直观、最便捷的方式呈现给玩家。
二、Unity中的UI布局

在Unity这款流行的游戏开发引擎中,UI布局有着丰富的技巧和工具。以下是一些Unity中UI布局的要点:
1. Canvas(画布):Canvas是UI布局的基础,它决定了UI元素的渲染方式和位置。你可以选择渲染模式,如Screen Space - Overlay、Screen Space - Camera和World Space,以满足不同的需求。
2. 分辨率适配:Canvas Scaler组件可以帮助你调整UI在不同分辨率下的显示效果。你可以选择不同的缩放模式,如Constant Pixel Size和Scale With Screen Size,确保UI在不同设备上都能完美呈现。
3. Rect Transform(矩形变换):Rect Transform用于精确控制UI元素的位置、旋转角度和缩放比例。通过调整Position、Rotation和Scale属性,你可以实现各种布局效果。
三、游戏UI布局的技巧

1. 清晰性:界面要清晰易懂,让玩家一眼就能找到他们需要的信息。例如,游戏主界面上的角色立绘、功能按钮等,都应该放置在显眼的位置。
2. 一致性:整个游戏UI的风格要统一,包括色彩、字体、图标等。这样,玩家在浏览不同界面时,会有一种熟悉感。
3. 交互性:UI布局要考虑玩家的操作习惯,确保他们能够轻松地完成各种操作。例如,按钮要足够大,方便点击;菜单要简洁明了,方便查找。
四、游戏UI布局的实践
1. 学习UI设计基础知识:了解色彩搭配、排版原则、图标设计等基本概念和技巧。
2. 学习游戏UI设计规范和流程:熟悉不同游戏平台和引擎的UI设计规范和流程,如Unity的UGUI、Unreal Engine的UMG等。
3. 观察和分析优秀游戏UI设计:通过玩一些成功的游戏,并仔细观察它们的UI设计,分析其布局、色彩运用、交互设计等方面的特点。
4. 实践练习:通过实际动手制作UI界面,运用所学知识和技巧,不断提升自己的设计能力。
五、游戏UI布局的未来
随着游戏行业的不断发展,游戏UI布局也将不断创新。未来,我们可以期待更多具有创意和个性化的UI设计,为玩家带来更加丰富的游戏体验。
游戏UI布局是一门充满挑战和乐趣的艺术。通过不断学习和实践,相信你也能成为一名优秀的游戏UI设计师,为游戏行业贡献自己的力量!