表单验证是前端开发中必不可少的一环。在使用Vue.js进行开发时,Vue提供了一套强大而灵活的表单验证机制,让我们能够轻松地对用户输入进行有效的校验。下面我将为大家介绍vue表单验证的三个关键点。
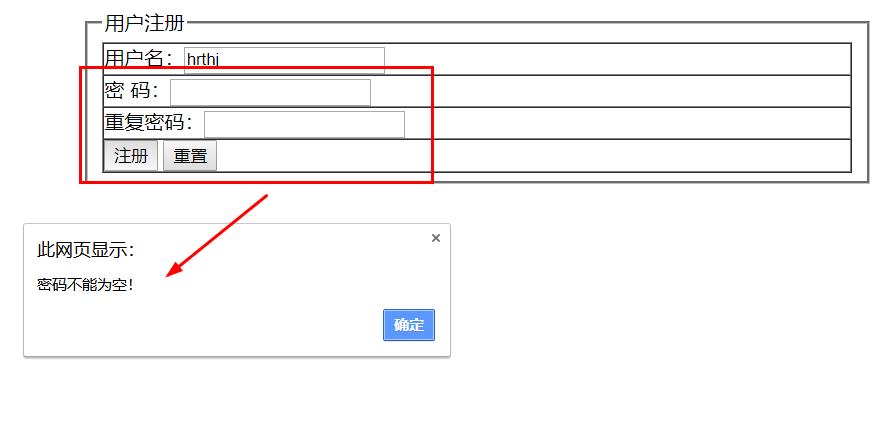
1.表单验证规则配置

Vue表单验证通过在表单元素上添加一系列的验证规则来实现。这些规则可以通过v-model指令和v-bind指令来绑定到表单元素上,从而实现对用户输入的校验。例如,我们可以通过添加required规则来确保用户必须填写某个字段,通过添加email规则来确保用户输入的是合法的邮箱地址。在配置这些规则时,我们可以设置错误提示信息,并且可以根据需要自定义验证函数。
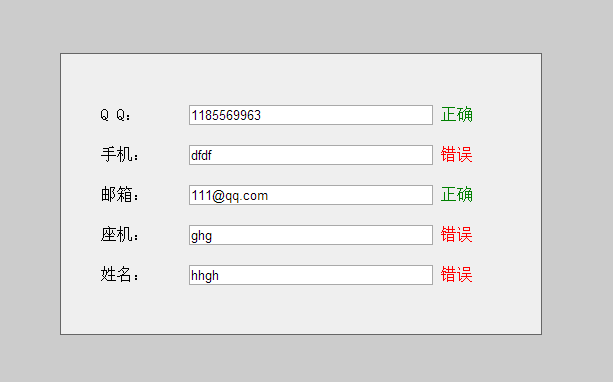
2.实时反馈

Vue表单验证不仅可以对用户输入进行校验,还可以实时反馈给用户当前输入的有效性。例如,在用户输入过程中,如果输入内容不符合规则,我们可以立即显示错误提示信息,并将相应的表单元素标记为无效状态。这样一来,用户就能够清楚地知道哪些地方出了问题,并及时进行修正。
3.自定义验证

Vue表单验证还提供了灵活的自定义验证功能,让我们能够根据实际需求进行个性化的校验。我们可以通过自定义验证函数来实现特定的验证逻辑,例如检查两个输入字段是否相等、检查输入内容是否符合特定的格式等。在自定义验证函数中,我们可以访问到表单元素的值以及其他相关信息,从而进行更。
telegeram官方app:https://qgzxxx.com/sjyx/19526.html
