编程小达人,你是否曾在某个午后,手捧一杯咖啡,对着电脑屏幕,梦想着用代码编织出一个属于自己的小游戏世界?今天,就让我带你一起走进Java简单小游戏代码的奇妙世界,一起探索那些让人着迷的编程乐趣吧!
一、初识Java小游戏

Java,作为一门历史悠久、应用广泛的编程语言,拥有着丰富的库和框架,非常适合初学者入门。而小游戏,则是检验编程技能的绝佳方式。想象你亲手打造的游戏,在屏幕上跳跃、奔跑,是不是很有成就感?
二、选择合适的游戏类型

在开始编写Java小游戏之前,首先要确定游戏类型。这里,我为你推荐几种简单易上手的游戏类型:
1. 猜数字游戏:通过控制台输入,让用户猜测一个随机生成的数字,并给出提示。
2. 贪吃蛇游戏:经典的贪吃蛇游戏,玩家控制蛇头吃掉食物,同时躲避障碍物。
3. 俄罗斯方块游戏:玩家需要控制方块下落,将其堆叠成完整的行,以消除方块。
4. 弹球游戏:玩家控制弹球击打砖块,收集分数。

三、搭建游戏框架
选择好游戏类型后,接下来就是搭建游戏框架。以下是一个简单的Java小游戏框架示例:
```java
import java.awt.;
import javax.swing.;
public class GameFrame extends JFrame {
// 游戏面板
private GamePanel gamePanel;
public GameFrame() {
// 设置游戏窗口
setTitle(\我的小游戏\);
setSize(800, 600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new BorderLayout());
// 创建游戏面板
gamePanel = new GamePanel();
add(gamePanel, BorderLayout.CENTER);
// 显示游戏窗口
setVisible(true);
}
public static void main(String[] args) {
new GameFrame();
}
class GamePanel extends JPanel {
// 游戏逻辑
// ...
在这个框架中,`GameFrame` 类负责创建游戏窗口,而 `GamePanel` 类则负责游戏逻辑。
四、实现游戏逻辑
以贪吃蛇游戏为例,我们需要实现以下功能:
1. 初始化游戏:设置游戏面板大小、背景颜色、蛇的初始位置等。
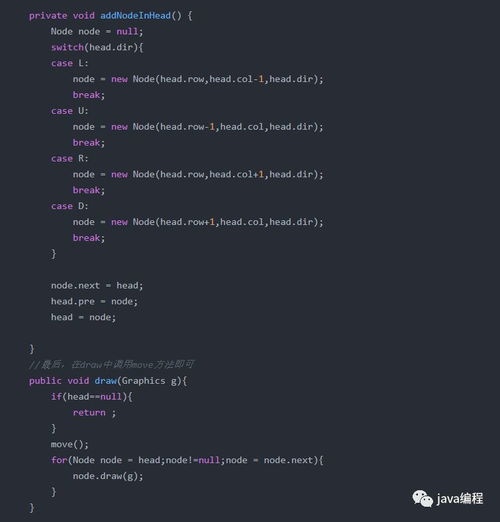
2. 绘制游戏界面:在游戏面板上绘制蛇、食物、障碍物等元素。
3. 控制蛇的移动:监听键盘事件,控制蛇头向指定方向移动。
4. 检测碰撞:检测蛇头与食物、障碍物、蛇尾的碰撞,并更新游戏状态。
以下是一个简单的贪吃蛇游戏逻辑示例:
```java
class GamePanel extends JPanel {
// 蛇的初始位置
private int snakeX = 100;
private int snakeY = 100;
// 蛇的移动方向
private int direction = 0;
// 初始化游戏
public void initGame() {
// 设置游戏面板大小
setSize(800, 600);
// 设置背景颜色
setBackground(Color.BLACK);
// 设置蛇的初始位置
snakeX = 100;
snakeY = 100;
// 设置蛇的移动方向
direction = 0;
}
// 绘制游戏界面
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
// 绘制蛇
g.setColor(Color.GREEN);
g.fillRect(snakeX, snakeY, 10, 10);
// 绘制食物
g.setColor(Color.RED);
g.fillRect(200, 200, 10, 10);
// ...
}
// 控制蛇的移动
public void moveSnake() {
// 根据移动方向更新蛇的位置
switch (direction) {
case 0: // 向上
snakeY -= 10;
break;
case 1: // 向下
snakeY += 10;
break;
case 2: // 向左
snakeX -= 10;
break;
case 3: // 向右
snakeX += 10;
break;
}
// ...
}
// 检测碰撞
public boolean checkCollision() {
// 检测蛇头与食物、障碍物、蛇尾的碰撞
// ...
return false;
}
在这个示例中,我们通过监听键盘事件来控制蛇头的移动方向,并通过 `paintComponent` 方法绘制游戏界面。
五、优化与美化
完成游戏逻辑后,我们可以对游戏进行优化和美化,使其更具吸引力:
1. 添加音效和背景音乐:让游戏更具沉浸感。
2. 优化
