游戏网页源码:打造个性化游戏体验的利器

一、游戏网页源码概述

游戏网页源码是指游戏网页的HTML、CSS和JavaScript代码。这些代码共同构成了游戏网页的界面和交互功能。通过学习游戏网页源码,您可以了解游戏网页的设计思路、实现方法和优化技巧。
二、游戏网页源码的组成

游戏网页源码主要由以下几部分组成:
HTML:用于构建游戏网页的结构,定义网页的元素和布局。
CSS:用于美化游戏网页的样式,包括颜色、字体、间距等。
JavaScript:用于实现游戏网页的交互功能,如游戏逻辑、动画效果等。
三、游戏网页源码的学习方法

学习游戏网页源码,您可以采取以下几种方法:
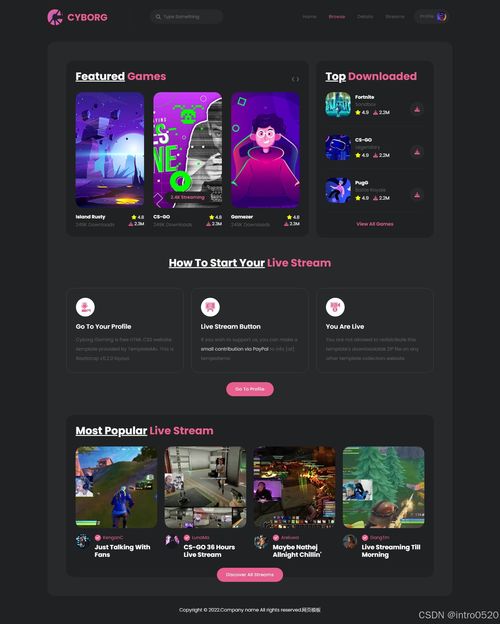
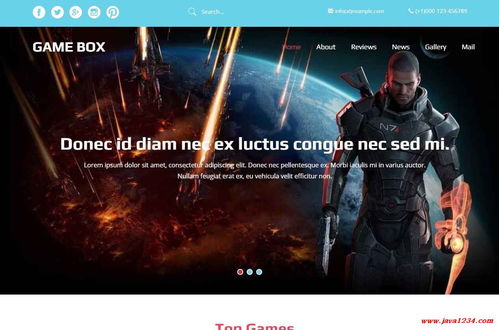
阅读优秀游戏网页源码:通过分析优秀游戏网页的源码,了解其设计思路和实现方法。
参加线上课程:报名参加相关线上课程,系统学习游戏网页源码的相关知识。
实践操作:通过实际操作,将所学知识应用到游戏网页的制作中。
四、游戏网页源码的应用场景

游戏网页源码的应用场景非常广泛,以下列举几个常见场景:
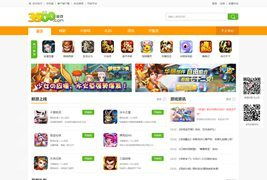
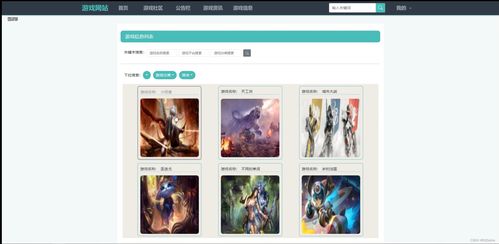
游戏资讯网站:通过游戏网页源码,可以打造一个具有丰富内容和互动功能的游戏资讯网站。
游戏社区:利用游戏网页源码,可以搭建一个供玩家交流、分享游戏心得的平台。
游戏评测:通过游戏网页源码,可以制作一个具有专业评测功能的游戏评测网站。
游戏开发:学习游戏网页源码,可以为游戏开发提供技术支持。
五、游戏网页源码的优化技巧

优化HTML结构:合理组织HTML结构,提高网页的加载速度。
精简CSS代码:去除不必要的CSS代码,减少网页的加载时间。
优化JavaScript代码:优化JavaScript代码,提高网页的交互性能。
使用图片优化工具:对游戏网页中的图片进行优化,减小图片大小,提高加载速度。
游戏网页源码,HTML,CSS,JavaScript,游戏开发,网页优化
